divで作るおしゃれなホームページ作成します。CSS(スタイルシート)を使ったレイアウト法を解説します(^_-)-☆

本格的なサイト制作にはやはり
DreamweaverとFireworksは必要になります。
むしろこの2つのソフトだけでサイト制作はまったく問題ありません。
管理人もこの2つだけで制作しています。
まぁ値段はそれなりにしますが、それだけの価値は十二分にあります。
本格的なサイトを作る方、
Webデザイナーを目指したい方には必須のソフトと言えます。
一般的なWebではphotoshopやillustratorは残念ながら?
必要ありません^^;
あれは高いだけです(笑
HTMLの基本を覚えたところで中級に進んでみましょう
HTMLの基本は理解できたでしょうか?
大丈夫今はなんとな〜く理解できてればOKです ニコv(。´ー`。)vニコ
とりあえず「3日で作るホームページ」で一通りのことは行ったということを前提に進めていきます。
ここでは、本格的なサイトを作りたいと考えている方を対象にします。
サイトの制作には実際に「カフェ」のサンプルサイトを作っていくことで学んでいきます。
(左側にメニューがあり、右側に内容が入るもの)
サンプルサイト「Favorite Cafe」
自分で言うのもあれですが、普通にこぎれいじゃないですか^^;
著作権等も完全に放棄します!(笑)
ので、慣れたらあとはこれを自由にアレンジしてください(o´・∀・)o))
テンプレートとして使うのもありですよ^^
サイトの作り方としてはXHTMLとCSSを使ったW3Cの勧告に基づく
Web標準でのホームページ制作を行っていきます。
いわゆる「プロ仕様で作る」ということになります。
でも大丈夫!そんなに小難しいことは書きませんので、
案外簡単にできてしまいますから(〃^∇^)o_彡☆ァハハ
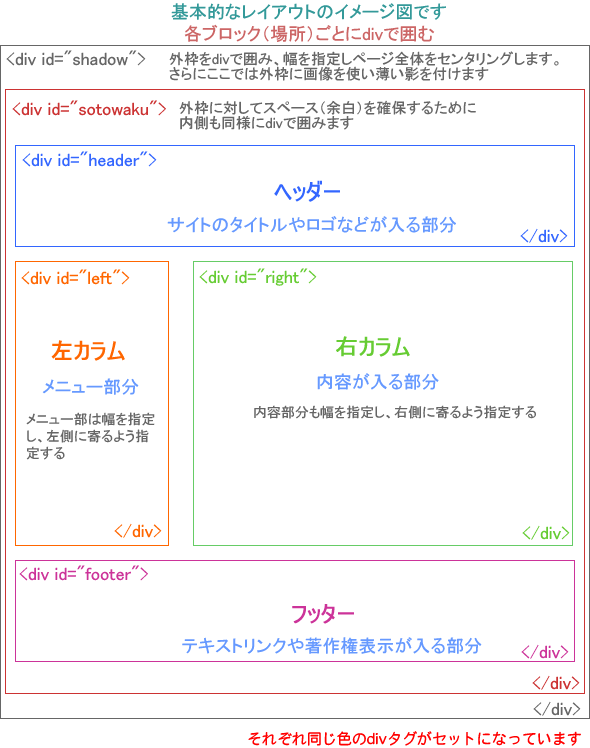
下の画像がもっとも大事ですのでよ〜く理解してください。
意外と単純です^^このサイトも同じレイアウトですよ .ヾ(´∀`*)ノ
一般的に使われることが多いレイアウトの一例

最初に知っていてほしい基礎知識
基本的には各ブロック(エリア)ごとにdivタグで囲みます。
divで囲んだものをスタイルシートを使ってレイアウトしていきます。
左側は幅180pxで左側によりなさ〜い、や、外枠は800pxで画面の真ん中に寄りなさいなど。
divタグで囲んだものは一つの四角形と考えることができます。
というかそう考えてください^^;
classとidの違いについて説明しますと、
意味合い的には同じです。名札を付けるという意味になります。
唯一の違いはclassは1ページ内に何回でも使えますが、idは一度しか使えません。
じゃあclassだけ使えばいんじゃない?・・・・・それもありです^^;
ただ、プロが作るサイトはほとんどがidとclassを使い分けていますし、
あとで突っ込まれるのもあれなので、上の図のように6箇所に関してはidで指定することにします。
これらさえ覚えてしまえばプロと同じものが作れてしまいます。
Webデザイナーを目指したい人にとってはぐっとプロに近づきます。
また、中級編ではレンタルサーバーを利用することをお勧めします。
趣味や、勉強のためであれば必要ないかもしれませんが、
ここではさらに一歩進んだ本格的なホームページにを作ることが目標ですので、
CGIを使ったメールフォームの設置を行う際にもレンタルサーバーが必要になります。
(すぐに借りる必要はありません。作ってみてからでも十分です)
無料サーバーは制限が多く、また広告や著作権表示などが表示されてしまうため、
一歩進んだホームページ作りにはレンタルサーバーが必須になります。
まして、お店や会社のホームページであればなおさらです。
だからといってそれほど高いレンタルサーバーを借りる必要もありません。
月263円から借りられる「ロリポップ」でも十分です。
ただ複数のサイトを運営する予定がある方、お店や企業のサイトを作る予定の方は
「エックスサーバー」も検討する価値があります。(月1,000円程度)
詳細は「レンタルサーバーを借りてみる」をご覧ください。
それではXHTMLの説明へ進みましょう♪