- ホームページを作るための準備をしよう♪ - 1日目-1時間目
※3日で作るとは言ってますが、無理に3日かける必要はありませんよ^_^;
その気になれば1日で充分できます。とにかく忘れないように短期間で一連の作業を行うことをオススメします。
また、文字が小さくて見えにくい場合は、ブラウザの画面の左上のほうにある「表示」を押します、そこで文字のサイズを変えることができます。
■ホームページとは
ホームページは、HTMLという言語で書かれたファイルをInternet Explorerなどのホームページ閲覧用ソフトウェア(ブラウザー)が、読み込んで、人が理解できるものに翻訳することで、見ることができるようになります。要するに今このサイトを見ているものがブラウザです。HTMLのファイルは「サーバー」と呼ばれるコンピュータに保存されています。パソコンをインターネットにつなげて、ブラウザーに、見たいホームページのURL(ホームページの住所)を入力すれば、誰でも見ることができます。今はyahooやGoogleなどで検索するのが一般的ですよね^^
ホームページは見るだけでなく、ホームページを作ってサーバーに保存すれば、インターネットにつながっているすべての人(世界中)に公開できるようになります。また、リンクと言う仕組みで、自分のホームページをほかのホームページにつなげられるのが大きな特徴です。
■ホームページを作るには
いくつかの方法があります。
ひとつは、windows 標準のメモ帳を使って、ソースと言われるHTML言語を書き込んでいくもの。こちらはお金は一切かかりません。必要なのは時間だけです^^。ちなみにこのサイトはすべてメモ帳だけで書いています(厳密にはDreamweaverでコーディング)。HTML がどういうものかを簡単に見ることができます。この画面上のどこでもいいので、右クリック→ソースの表示を選択すれば、このページのHTML のソースを見ることができます。ソースと言ってもかけるソースではありません・・・オイオイ (;^◇^)ノ‾☆(ノ ̄皿 ̄)ノ イテッ
はじめは何書いてるかよくわからないかもしれませんが、このページのソースはシンプルなので、このサイトを見ていけば簡単に理解できるようになると思います。
もうひとつは、ホームページビルダー等のホームページを作るためのソフトを使うこと。こちらは、自動でソースを書き出してくれるので、楽と言えば楽。ただ、使い慣れるまでに時間がかかるし、当然タダではない。 また、ビルダー系に頼っていると、ホームページに問題が起きたとき、どこが間違っているのか発見しづらいし、また、そのソフトでできることしか覚えられないので、いつまでも同じようなホームページしか作れないことになってしまいます。
また、カウンターの設置やアクセス解析、各種フラッシュ素材の組み込みなどはタグの知識がないと難しい・・・ そこでもHTMLの必要性に気づかされると思いますよ。
以上のような理由から、HTMLは必須とまでは言わないけど、
知っておいたほうがいいのは間違いありません。
まず、HTML自体はそんなに難しいものではないですから。プログラムのような感じだけど、厳密にはプログラムではないので、けっこう簡単に覚えられます。
ちなみに、管理人がはじめてホームページを作ったときは、ビルダーを使いました・・・^^;使い方がよくわからなくて、イライラ・・・・。今ではそこそこ使えますよ^^
また、HTMLを知ってからだと、ビルダーでの作業もすごく楽になるので、両方のいいところをうまく使えばいいと思います。 ビルダーにはホームページを作る以外にも、たとえば、ウエブアートデザイナーという機能を使えば、ロゴやアニメーションgif 、背景やバナーなど、各種素材等も簡単に作れる機能があります。
バージョンが古いのはすごく安いですよ。(今はver.12です)まぁ最初はいらないかもしれませんけどね^_^;
そして、一番重要?なのが、どんなテーマ(ネタ)でホームページを作るのか、ということですね。これがなかなか難しい・・・。でも考えてたら先に進まないので、たとえば、ペットだったり、趣味だったり、おいしいお店、たのしい場所、音楽、映画・・・・・など、なんでもないようなことでも、その情報をほしがってる人っていうのはいるもんですよ^^だからなんでもいんです(笑) まずは公開することが目標なのだから。まして、個人のサイトとなると、はじめはアクセス数ゼロとか普通ですから・・・(←管理人もそうでした><)なので、恥ずかしがる必要はまったくありません。もちろんアクセスを増やす方法はいくらでもあります。(※SEO参照)
今後の世の中、ますますWebの需要は高まっていくと思います。会社や、団体、なにかの集まりなどなど、ホームページというのはいろんな場面で必ずといっていいほど活用されています。これからはプロに任せるのではなく、ぜひあなたが作っていきましょう!まぁプロになるって道もありますが^^
ちなみに、ホームページ作成業者に依頼すると数十万円はかかります・・・(汗。。)
だからまずは、適当でもいいからホームページのオーナーになってみましょう〜(^_-)-☆
また、作っていくうちにアイディアが生まれてくるものです。
■ホームページを公開するには
メモ帳などで書いたHTMLのファイルや画像ファイルなどをサーバーにアップロード(送ること)すればOKなんですが、まずは、ホームページを置かせてもらう場所を借りなくてはなりません。
無料でホームページスペースを貸してくれるところはたくさんあります。また、自分が契約しているプロバイダーもほとんどのところが、そういうサービスを提供しています。詳しくはプロバイダーのサイトで確認してください。自分が契約しているプロバイダーの場合、広告などの表示がないのでおすすめです。ただ、サービスやらなにやらが、プロバイダーによってさまざまです。この先のアップロードの解説では、無料版のfc2とyahoo を例に説明しますので、調べんのめんどくせ〜って方はこの先のやり方でいいと思いますよ。お金はかかりませんから^^。
また、今回は、作成から、公開するまで約3日(約6時間)を目標にしてます。なので、細かいところは省略します。タグもよく使うものだけを厳選しています。そもそもそんなにたくさん必要ありません^_^; 大丈夫!ちゃんとカッコイイのが出来てしまいますから(笑)とにかく、楽しくいきましょ〜楽しくヾ(@^▽^@)ノわはは
では、さっそくはじめましょう!
※このサイトはあくまで、ホームページ作成の最初のステップという位置づけです。何事もはじめの一歩が大事だと思うからです。逆に基礎さえ理解してしまえば、いろいろな応用がきき、新しいものの理解も早いはずです。最初からあれやこれやと手をつけても、結局なにも身に付かずに飽きてしまうでしょうし。(←管理人がそう(笑))
ホームページを持つことがどういうことかを理解するだけでも、今後の自分にとって必ず役に立つことがあると思います。
ここでの一連の作業を覚えたら、姉妹サイトの「HTMLタグの森」で、使いたいHTMLタグを選んで、簡単に取り入れられると思いますよ♪ 基本はすべて同じですから^^
■拡張子について(※重要)
※ホームページに使うファイル名は必ずすべて半角英数字(小文字のローマ字か数字)にしてください。じゃないと、アップロードしても表示されません・・・(ーー;)特にデジカメは要注意!!!!(←なぜか大文字・・・JPGになってたら jpg に直してください)
あとここも重要なんだけど、見た目は小文字なのに全角で打ってた〜・・・なんてことにも気をつけてくださいね。たとえば wとw これも見た目はすごく似てるんだけど、最初のが全角です。ローマ字を打つとき、A のキーを押すと、「あ」になるのが、全角状態ですからね^^;キーボードの全角、半角ボタンはしょっちゅう切り替えするので、気をつけてくださいね^_^;
また、HTMLファイルの拡張子はhtmlでもhtmでもどちらでも構わないけど、統一したほうがいいので、ここではすべてhtmlに統一します。
htmlのソースは基本的に大文字、小文字どちらでも構いませんが、今後でてくるであろうXHTMLではすべて小文字で書くよう定義されているため、ここでもすべて小文字で書くことにしますね。(※ん?なに言ってんの?この人??^_^;って思っても、今は適当に聞き流してOKです^^)
まぁ、あまり余計な時間を使ってもいられないので、さっそく、はじめましょう!!
まず、拡張子を表示させましょう。(意味がわからなくても必ずです!←必死(笑))知ってる方は飛ばしてください。
拡張子とは、すべてのファイルに必ずついているもので、ファイル名の最後についていて、そのファイルの種類を表します。
たとえば、日記.txt やindex.htmlなどのように、.(ドット)に続けて書いてるものです。
※拡張子を表示させる方法
Windows XP での設定例
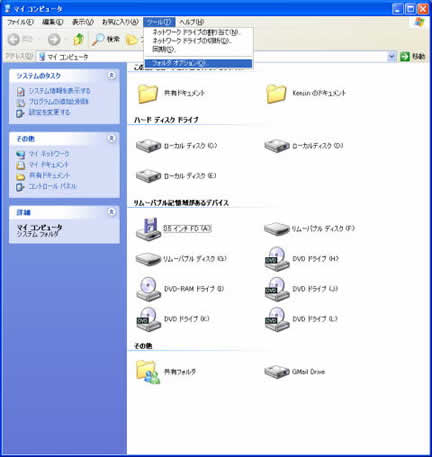
1,

まずマイコンピュータを開いて、ツールというボタンを押して、フォルダオプションを選びます。
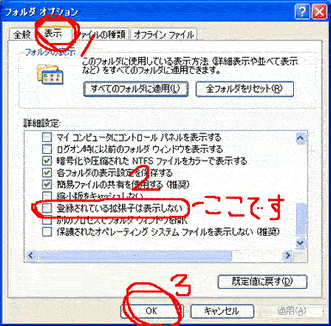
2,

そして、表示ボタンを押して、一番下から3つ目の「登録されている拡張子は表示しない」
のところのチェックを外して、左の写真のような感じにします。
※ここで気をつけなければならないのが、余計なところのチェックを外したり、つけてしまわないように、注意してください。
これでファイルに拡張子が表示されました!(^^)!
vista をお使いの方は、
①左下のWindowsマーク(スタートメニュー)をクリックして「コントロールパネル」をクリック。
②デスクトップのカスタマイズ→フォルダオプションの順にクリック。
③上のタブの表示をクリックすると↑の画像のような画面になります。
④「登録されていない拡張子は表示しない」のチェックを外す。
では、次に進みましょう♪次はHTMLファイルを実際に作ってみます。
