■ホームページ作成で必須の写真の加工
写真のサイズを縮小する、加工する
■写真縮小
デジカメで等で撮った写真はそのままでは大きすぎます。そのままホームページに載せれば、容量が大きすぎて表示に時間がかかるし、まず、そんなに大きくてもパソコンの画面はそんなに大きくはないので、あまり意味がありません。
パソコンの解像度はたいがい、1280×1024、 1024×768(左が幅、右が高さ)になります。これは単純にモニターの幅ということになります。これに、ブラウザにはお気に入りが左側にあるので、その分を考慮して、ホームページ全体の幅は大きくても800pxほどにすることが一般的です。このサイトは幅がちょうど800pxに設定しています。
なので、写真はそれよりも小さくする必要があるわけです。
また、容量ですが、
デジカメで撮ったものはだいたい1Mバイト以上にもなります。その写真一枚で、このサイト全体の容量にもなってしまいます^^;
ADSL が標準になりつつあり、光も拡大してはいますが、表示に時間がかかれば、訪問者をイライラさせるばかりか、出てってしまうことにもなります。ホームページはいかに軽くするかを考えることも大事です(このサイトが重いって話も(笑))。ちなみにこのサイトは1ページ当たり100Kバイト以内位で作っています。1ページあたり100kバイト以内がいいと言われます・・・。写真を使うとどうしても・・・・。
ここに、ページのサイズを計ってくれる便利なサイトがあります。ここで、自分のサイトのチェックしたいページのURLを入れれば自動で計ってくれます。
こちらです評価もしてくれるので、便利です。
ただ、実際は写真のページなんかでは100kバイトで抑えるのはほぼ不可能なんですが・・・^^;
それでも、なるべく軽くするにはまず、サイズを小さくします。やり方は簡単です。
知ってる方は飛ばしてください。サムネイルを使うという方法もあります。
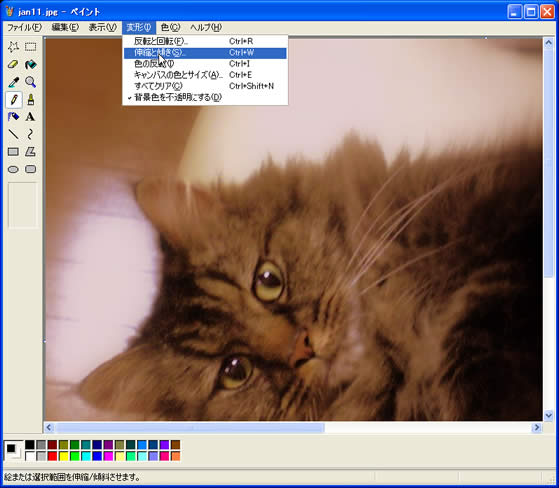
ウインドウズに標準で付いているペイントというソフトを使います。
写真等の上で右クリックすると、編集という項目があります。そこをクリックします。次に変形をクリックして、伸縮と傾きを選択します。


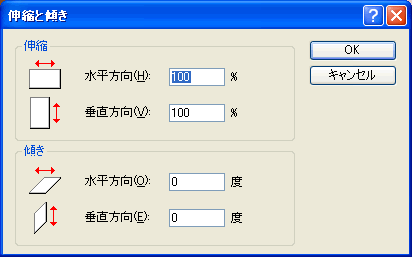
ここで、数字を入れます。50%なら半分ということです。上下左右は均等に入れましょう。じゃないとへんな形になってしまいます^^;
現在のサイズを見るには、変形ボタンを押して、キャンバスの色とサイズという項目を選択すれば見れます。写真の幅は、大きくても500〜600くらいがいいでしょう。
終わったら、左上のファイルというところから、名前を付けて保存を選択すればOK。
これだけで、驚くほどサイズが小さくなるのがわかります。おそらく、数十KBくらいに収まるでしょう。
また、このソフト以外に簡単に縮小できるフリーソフトもあります(無料です)。
その名も「縮小専用」(笑)こちらのページでダウンロードできます。使い方も簡単だし、機能的にもすばらしいソフトだと思います。もちろん無料で使えます。
また、サムネイルを使用する場合は、フラッシュの素材屋さんに行けば、かっこいいのがたくさんあります。
サムネイルとは、小さく表示させておいて、クリックしたりすると大きく表示されるものです。
「素材の森」(リンク集)さんで探せます。
参考までに、フラッシュ素材を使った写真のページです。こんな感じになります。
「Gallery of Jan」 利用にはFlash Playerが必要です。もちろん無料です。ほとんどの方は入ってると思いますが、入っていなければインストールが促されえると思うので、怪しいものじゃないので、インストールしてください。
できない場合は、こちらのサイトからインストールできます。Adobe Flash Player
フラッシュの素材の扱いには、そのサイトの利用規約をよく読みましょう。また、フラッシュの扱いに関するご質問はお受けできませんm(._.*)mペコッ 素材配布サイトで説明もされてますので、そちらをご覧になってください。
今回このフラッシュは「Flash素材UFO」様のサイトよりダウンロードしたものです。基本的に無料ですが、利用規約をよく読みましょう。
■写真の加工
写真はそのままでもいいのですが、ちょっとした加工をすることで見違えるようになることもあります。
たとえば、下の写真の2枚を見比べればわかると思います。


これは携帯で撮ったものなので、画質はあまりよくありませんが、同じ写真でも加工することで、いくらか良く?なることがあります。
これは、Google の「Picasa2」というソフトを使っています。これも無料で配布されています。簡単にいろんな効果を加えることができます。ぜひ一度使ってみるといいかもしれません。
写真加工ソフトはそのほかにもたくさんあります。機能を求めるなら、有料のソフトにするしかないですが・・・。ただ、PhotoShop やIllustrator(イラストレーター)なんかは、よっぽどでなければ必要ないと思いますよ。Web デザイナーを目指すなら別ですけど・・・・ちなみにPhotoshopは何種類か種類がありますが、!!??ってくらい高いですよ(笑)Elementsならなんとか個人でも買えそうですが・・・。
あとはFireworks は最強です(笑)ここの背景やら、ロゴ、バナーなんかはすべてこれで作っていますし、写真の加工、縮小なんかもできます。Photo shop と Illustrator(イラストレーター)を足して2で割ったようなソフトとか言われてます。ちょっと値がはりますが・・・・。これがあれば、Photoshop なんかもきっと必要ないかも?ヾ(@^▽^@)ノわはは ちなみに4万円ほどします・・・(汗)もしWeb デザイナーやクリエイターを目指すなら、必須のソフトですね。まぁそこまでいかなくても、ホームページビルダーでも同じような機能は付いてるので、ぜんぜんありですよ^^ロゴやバナー、アニメーションgif とかも作れちゃいます。バージョンが古いのは(ver.11)安くなっています。今はver.12です。
